Art with coding is something I've never thought of. But I have friends that make art for a living and they were interested in seeing how they could express art in a digital way. As a result, I spent some time exploring the world of coding art.
It turns out that coding art is actually a thing! Throughout my research on the topic, I came across different ways that art can be created whether mathematically or by creating fractals.
There are many Javascript libraries that allow you to create an impressive and interactive artistic canvas. But in this article, I will show you how you can create a simple fractal pattern using HTML5 Canvas and vanilla Javascript. And maybe in a future article, I will talk about trigonometric abstract art.
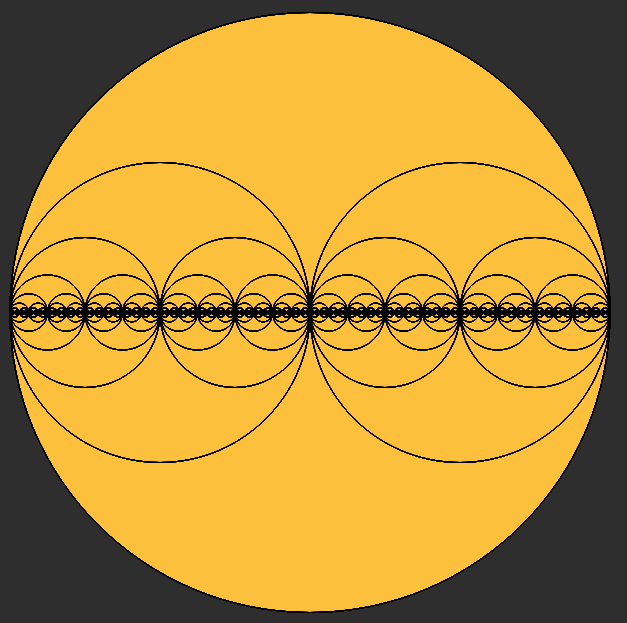
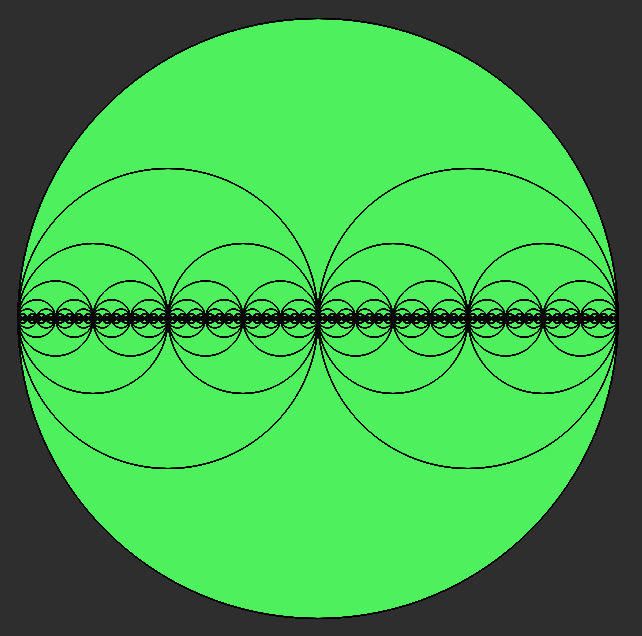
Fractals
A fractal is a never-ending pattern. It is a geometrical shape where similar patterns repeat infinitly at a smaller and smaller scale. The amazing thing about fractals is that they are all around us, existing in nature. To understand how abundant and popular fractals are, check out this TEDx talk.
The way to code a fractal is by simply using recursion. A recursive function is one that calls itself over and over again infinitly or until a condition is satisfied. This goes well with what a fractal essentially is, an infinitely repetitive pattern.
The Code
The tools I've chosen are: 1) HTML5 Canvas, which is the latest version of HTML that helps you create tags that you can control with 2) Javascript. Those 2 simple tools allow you to create from beginner to complex-level graphics and animations. You can start small and certainly go far with them if you decide to pick this up as a hobby.
To start, you can create a canvas tag with an "id" attribute in the HTML code as such:
<canvas id="canvas"></canvas>
Using Javascript, you can render graphics in this canvas. First you have to locate the tag and set the context which is 2D in this case. The "ctx" object is our canvas object that has all the methods we need to start drawing:
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
Then you can determine the width and height of the canvas as well as move to the start point at which you want to start drawing:
canvas.width = window.innerWidth; canvas.height = window.innerHeight; ctx.translate(canvas.width / 2, canvas.height / 2);
After that, we can write our recursive function. The arguments of this function is an x and a y coordinate as well as a radius. It sets the stroke color to "black".
function drawCircle(x, y, radius) {
ctx.strokeStyle = 'black';
//use the arc method to draw a full circle
ctx.arc(x, y, radius, 0, Math.PI * 2, true);
// determine the color of the circle
ctx.fillStyle = "#4A9297";
ctx.fill();
// set a break condition for the loop
if (radius > 2) {
// recursion when the function calls itself
// draw 2 circles side by side
drawCircle(x + radius/2, y, radius/2);
drawCircle(x - radius/2, y, radius/2);
}
ctx.stroke();
}
Finally call the function.
drawCircle(10, 10, 300);


Find the code here.